Avez-vous déjà entendu parler de Football Manager ? Comme son nom l’indique, ce titre est un jeu de simulation qui vous met dans la peau d’un « manager » de club de foot, un super-entraîneur qui définit la tactique de son équipe, supervise ses entraînements, décide des transferts de joueurs etc. Quand j’ai commencé à jouer à Football Manager, il y a maintenant une bonne dizaine d’années, le jeu était repoussant au possible. Chaque joueur y était décrit sous forme d’une feuille de statistiques rappelant furieusement un tableau excel soviétique, les matches se déroulaient en mode texte uniquement (« Zidane prend la balle au milieu du terrain »… « Zidane passe »… Palpitant, non ?) et la seule satisfaction était de voir le jeune attaquant qu’on avait déniché en quatrième division moldave prendre de la valeur à mesure qu’il progressait sur le terrain.
Et pourtant, si j’ai fini par me séparer de mon CD de Football Manager, ce n’est pas par dégoût. Au contraire. En fait, ce jeu avait sur moi l’effet d’une drogue dure.
Régulièrement, je lançais une « petite partie » à 20 heures pour relever le nez de mon écran le lendemain matin, les oiseaux accueillant ma victoire en ligue des champions de leurs gazouillis. Je jouais avant de partir bosser, je jouais tous les week-ends, je jouais sur mon portable, dans le train, en voiture… Les joueurs réguliers parmi vous reconnaîtront les symptômes que je décris, mais ils ne connaissent peut-être pas le nom de la pathologie. J’étais « pris dans le flow ».
Alors avant d’aller plus loin, petit point théorique. Qu’est-ce donc que ce fameux « flow » aux pouvoirs ensorcelants ?
Le « cognitive flow » (ou « flux cognitif ») est un concept formalisé en 1970 par le psychologue hongrois Mihály Csíkszentmihályi. Selon lui, notre disposition émotionnelle est directement influencée par le rapport entre la difficulté d’une tâche et notre niveau de qualification. Pour résumer, si la tâche est trop compliquée pour nous, nous risquons de ressentir de l’anxiété, et si elle est trop simple, c’est l’ennui qui prédomine. Mais quand nous avons juste le bon niveau de qualification pour accomplir ce qui nous est demandé, nous entrons dans ce fameux état de « flow ».
Toujours selon Csíkszentmihályi, un utilisateur dans le flow est très concentré, il a une impression de contrôle, une sensation de maîtrise, et la conviction que la tâche elle-même, le « défi » qu’elle lui pose, est la seule justification nécessaire à son accomplissement (on parle alors d’activité autotélique). Dans les cas les plus extrêmes, on peut aller jusqu’à une perte de conscience de soi et une distorsion de la perception de l’écoulement du temps.
Le pouvoir de Football Manager est donc de faire naître un état de flow parfait. Comment ce programme réussit-il ce tour de force ? Là encore, tournons-nous vers Csíkszentmihályi. Il a identifié quatre caractéristiques que partagent les tâches propres à nous plonger dans le flow :
- on y trouve des buts concrets accompagnés de règles compréhensibles,
- les actions qui nous sont demandées pour atteindre ces buts sont en rapport avec nos capacités,
- un feedback clair et temporellement pertinent nous est fourni pour nous tenir au courant de l’accomplissement des objectifs,
- et les distractions extérieures sont diminuées pour aider notre concentration.
Cette description en quatre points colle effectivement à mon expérience de joueur de Football Manager. Mais maintenant que j’ai arrêté d’y jouer, j’ai pas mal de temps libre, que je passe sur Internet, par exemple pour consulter des webdocumentaires. Faites-moi confiance : la plupart des « webdocs » sont beaucoup, beaucoup plus beaux et abordables que Football Manager. Ils ont souvent des sujets passionnants, un graphisme chamarré, des images léchées, et sont quasi-systématiquement riches en bonnes idées de design. Et pourtant, la durée moyenne de consultation d’un webdocumentaire est aujourd’hui bien basse : très rarement plus d’une vingtaine minutes pour des objets qui abritent souvent des heures de vidéo. Moi-même, pourtant grand amateur de la forme, j’ai souvent été découragé dans ma consultation plus vite que je ne l’aurais souhaité, noyé par un « tsunami d’information » (je tente d’expliquer ce concept par l’exemple dans cette présentation). De nombreux webdocs provoquent chez moi un état d’anxiété (« Il y a trop de choses à voir, je n’ai pas le temps, j’ai peur de rater des éléments importants… ») et n’arrivent donc pas à me plonger dans le flow qui serait pourtant nécessaire à mon immersion dans le propos documentaire.
Bien sûr, les webdocs ne sont pas des jeux vidéo, et il ne s’agit pas de les faire passer pour tels. Mais les travaux de Csíkszentmihályi ne concernent pas particulièrement les jeux : selon lui, toute tâche peut prendre un sujet dans le « flow ». On peut considérer que dans un webdocumentaire, la « tâche » est la consultation, et l’« objectif » est de regarder tous les éléments documentaires mis à disposition de façon non-linéaire.
Par conséquent, posons-nous la question : que peut-on tirer de la théorie du flow pour tenter d’améliorer l’expérience des utilisateurs/spectateurs de webdocumentaires ?
1) Fixer des buts concrets accompagnés de règles compréhensibles
Nous n’avons pas tous la même habitude des objets interactifs, ni la même capacité à « faire plusieurs choses en même temps ». Mais si un trop grand nombre d’informations lui arrivent à la fois, même le « hardcore gamer » de Dr Kawashima est débordé. Pire : si ces informations ne portent pas toutes sur le même sujet, elles entrent en conflit, détournent notre attention, et nos capacités cognitives s’écroulent alors. L’effet est immédiat : frustration, et sortie du flow – adapté au sujet qui nous occupe, ça donne « fermer l’onglet du webdoc pour aller voir des vidéos de lolcats sur Youtube » (nombre de neurones sollicités par cette tâche : 2).
On l’a dit, dans un webdocumentaire, le « but » principal est de consulter les ressources documentaires. Quant aux règles (« comment faire ? »), elles sont communiquées à l’utilisateur par l’interface.
Il est donc nécessaire que le design de celle-ci soit clair. Chacun doit pouvoir comprendre le plus rapidement possible, en se connectant, ce qu’on attend de lui, voire identifier le nombre de sujets à consulter et leur longueur.
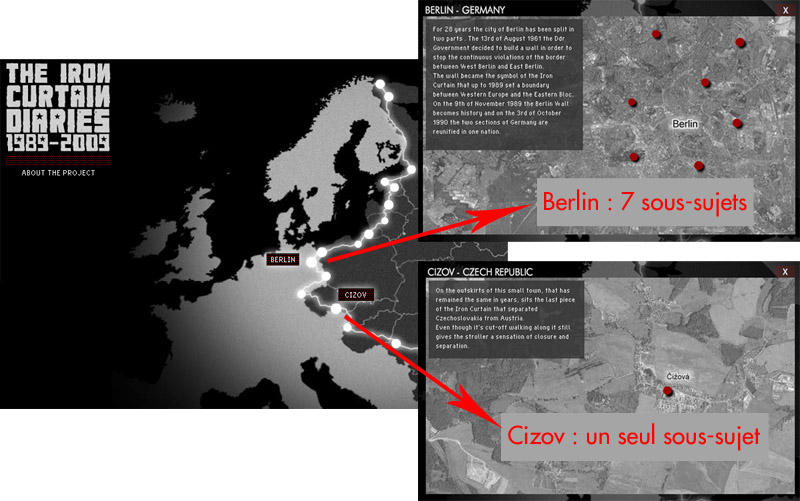
Prenons un exemple : Iron Curtain Diaries, un webdoc qui nous propose de nous promener le long du rideau de fer, 20 ans après sa chute. Dès le début de l’expérience, il nous est clairement indiqué, grâce à des pastilles disposées sur la frontière est/ouest, que nous allons visiter 17 endroits. Mais quand on commence à cliquer sur lesdites pastilles, les choses se compliquent.

En effet, selon le lieu exploré, le nombre de sous-contenus à visionner varie grandement. Ce n’est en soi pas un problème, mais rien sur la carte initiale ne nous informe de cette différence (on aurait par exemple pu imaginer des points plus ou moins gros), ce qui complexifie l’expérience utilisateur en troublant son estimation de l’ampleur de la tâche à accomplir.
Gardons en tête que tout utilisateur curieux aura tendance à profiter de la liberté qu’on lui offre. Mais cette liberté est à double tranchant : si le nombre de possibilité est trop élevé, on peut vite se sentir perdu. Concevoir un webdocumentaire délinéarisé ne veut donc pas dire abandonner l’utilisateur dans sa consultation, car s’il est trop souvent amené à se demander ce qu’il « doit » faire, et si l’interface ne lui fournit pas de réponse, la sortie du flow est inévitable.
Par conséquent, organiser les contenus par groupes (dans Iron Curtain Diaries, les villes) est une bonne idée. Cela permet de proposer à l’utilisateur une série d’expériences gratifiantes (« Ça y est, j’ai visionné tout le contenu sur Berlin, maintenant je passe à Gdansk »), et donc d’encourager sa progression dans le webdocumentaire. Mais pour le maintenir dans le flow, il est nécessaire de lui exposer cette organisation clairement, et surtout de souligner sa progression, en lui proposant par exemple une « récompense » à chaque étape accomplie. Dans Iron Curtain Diaries, on aurait ainsi pu imaginer que la complétion d’un « niveau » (avoir vu tous les sous-contenus d’un lieu) donne accès à un item spécifique (une sélection de liens pour aller plus loin, un mot des auteurs…). Il aurait peut-être même été pertinent d’exposer les 17 villes, mais en n’en rendant que quelques-unes accessibles au départ, les suivantes se « déverrouillant » au fil de la consultation (lui donnant ainsi une teinte autotélique, « je regarde des contenus pour pouvoir en regarder d’autres »).
Revenons au cas du jeu vidéo. D’une manière générale, les développeurs évitent de donner au joueur une information importante à un moment où il est activement sollicité par autre chose – par exemple on attirera rarement votre attention sur une nouvelle tâche à accomplir alors que vous êtes en pleine bagarre avec un ennemi puissant, on préfèrera attendre que vous ayez fini votre combat. Quand deux informations se télescopent, elles créent une diversion qui peut avoir un effet catastrophique sur notre attention.
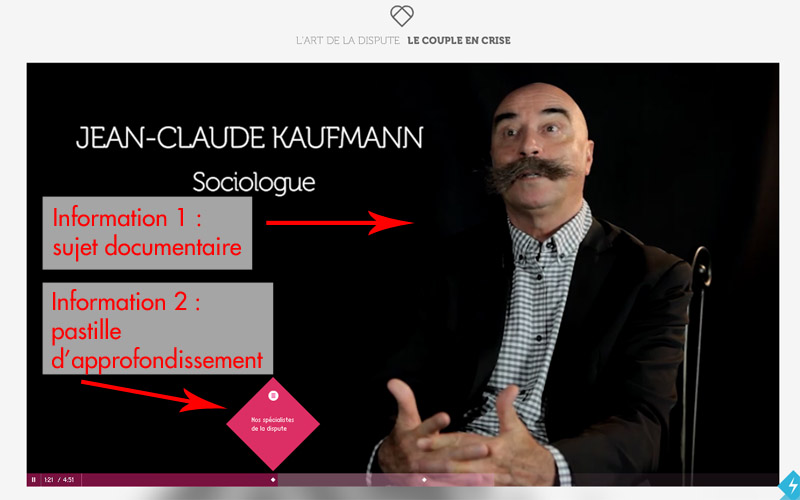
On rencontre pourtant le même genre de conflit dans les webdocumentaires. Amour 2.0 est en la matière un exemple parmi d’autres.

Alors qu’on regarde un sujet documentaire, avec des interviews qui mobilisent notre concentration, des pastilles apparaissent sur la timeline à certains moments pour nous fournir d’autres informations. Certes, ces informations sont liées, mais l’effort nécessaire pour les consulter et se replonger ensuite dans le propos principal n’est pas à la portée de tout le monde. Et même si on choisit de les ignorer, la diversion provoquée par leur apparition constitue un risque de nous sortir du flow dans lequel nous plonge le déroulé de chaque sujet. Les informations des pastilles sont nécessaires, mais il serait probablement plus pertinent de les fournir à la fin de la consultation du sujet. Mieux : si on se reporte au point évoqué précédemment, ces informations complémentaires pourraient jouer le rôle de « récompenses » qu’on obtiendrait avant de retourner au menu général pour choisir un autre sujet à regarder, et qui valideraient par conséquent notre progression.
2) Faire coïncider exigences interactives et capacités de l’utilisateur
Nous l’avons vu, les deux conditions de sortie du flow sont l’anxiété en cas de tâche trop compliquée à accomplir, et l’ennui dans le cas inverse. Pour ce qui est des webdocumentaires, on rencontre le plus souvent le premier cas de figure. Cela est probablement dû à la relative nouveauté de cette forme, et à l’absence d’habitudes du public. Passer d’une forme linéaire, qui est celle du documentaire classique, à une forme non-linéaire, demande un gros effort cognitif auquel nous ne sommes pas encore rompus. Or, si l’utilisateur n’arrive pas à accomplir une tâche, même si elle est claire, alors l’expérience devient frustrante : le stress généré affecte le flow, et par conséquent l’envie de persévérer dans la consultation du webdoc.
Bien entendu, tout le monde n’a pas le même niveau de « qualification », les mêmes réflexes devant un objet interactif. Dans les jeux vidéo, ce problème est traité de plusieurs façons. Il n’est pas rare de pouvoir choisir, en début de partie, la difficulté à laquelle on souhaite être confronté. Et de plus en plus, grâce à la programmation, l’intelligence artificielle qui nous met au défi dans un jeu s’adapte dynamiquement à nos performances de joueur.
Difficile pour le moment d’imaginer aller aussi loin dans une structure de webdocumentaire. Néanmoins, il est possible de proposer à l’utilisateur plusieurs modes de consultation. Prison Valley, par exemple, existe dans une forme linéaire tout à fait habituelle et accessible au grand public (le niveau « facile »), mais aussi sous la forme d’un objet web qui propose la même histoire, mais enrichie de « décrochages » vers des sujets annexes, que l’utilisateur est libre de visionner ou non (le niveau « moyen »). Et le programme a même proposé pendant quelques mois une animation éditoriale, dans la quelle il était possible de se connecter à certaines heures pour poser en direct des questions aux auteurs et à certains protagonistes du documentaire (le niveau « difficile », nécessitant un engagement très important de l’utilisateur).
Il existe aussi d’autres moyens de prendre en compte les capacités de l’utilisateur, voire de l’amener à « progresser » au fil de sa consultation. On peut par exemple hiérarchiser les contenus qu’on propose en fonction de leur accessibilité : l’utilisateur peut d’abord regarder des modules vidéo courts (expérience simple pour qui a déjà été sur Youtube), puis d’autres plus long, puis consulter des diaporamas dynamiques, manipuler des infographies interactives, jouer à un « newsgame » portant sur le sujet du documentaire (expérience potentiellement complexe pour qui n’a jamais joué à un jeu vidéo)… Et à chaque nouvelle étape, à chaque nouvelle expérience proposée, un petit « didacticiel » peut expliquer à l’utilisateur ce que le module attend de lui. Ainsi, l’utilisateur a le sentiment de progresser dans sa maîtrise de l’objet interactif au fur et à mesure qu’il progresse dans le propos documentaire. On trouve un bon exemple de cette progression par étapes dans des webdocs comme l’excellent Lazarus Mirages, où chaque nouvelle pastille comporte un nouveau « défi » interactif.

On peut aussi tenter d’utiliser des codes déjà maîtrisés par tous les utilisateurs comme outils de médiation pour les amener vers une forme plus compliquée et inhabituelle. C’est la direction choisie par Gol ! Ukraine#2012 qui reprend, avec ses présentateurs, un dispositif très classique à la télévision mais peu utilisé sur le web. Les deux personnages, Oleg et Katya, sont là pour accueillir, guider et rassurer l’internaute dans sa consultation en s’adressant directement à lui. Ils introduisent aussi chaque sujet documentaire par des lancements, qui rappellent ceux du journal de 20 heures et sont d’importants éléments de contextualisation, nécessaires à la préservation du flow.

Un webdocumentaire est avant tout un objet interactif, ce qui veut dire qu’une partie importante de la construction de sens se fera directement dans le cerveau de l’utilisateur. Si je clique ici après avoir cliqué là, si je vois les sujets dans tel ordre plutôt que dans tel autre, à moi de tisser le fil rouge qui reliera les éléments et fera émerger, chez moi, le propos général de l’auteur. A moi de « comprendre » ce que me dit l’objet interactif.
Or, il est extrêmement délicat pour un designer d’anticiper la perception qu’aura un internaute lambda de son expérience interactive. Et il est pourtant capital de prendre cette perception en compte, car elle est la première composante du propos porté par le webdoc. Sans parler du risque de rejet pur et simple auquel on s’expose en proposant une expérience trop désorientante. C’est pour cette raison que, de même qu’un jeu vidéo, les mécaniques interactives d’un webdoc devraient idéalement être conçues par itérations et testée (ou « playtestées, pour reprendre le vocabulaire du JV) auprès d’un échantillon représentant votre public cible.
Dans les jeux vidéo, les playtests arrivent très tôt dans le développement : il n’est pas rare de tester des mécaniques de jeu à l’aide de prototypes en papier, avant même que la moindre ligne de code ait été écrite. La même méthode peut être appliquée à un webdocumentaire, et il existe de nombreux outils permettant ensuite de réaliser à moindre coût, tout au long de la production, des maquettes interactives à soumettre à des utilisateurs capables de porter un regard vierge sur votre objet. C’est probablement le moyen le plus efficace de déceler ce qui fonctionne, le niveau d’investissement que vous pouvez demander à votre public, et d’éviter ainsi de lui proposer un objet à l’interactivité trop complexe qui le sortira du flow.
3) Mettre en place un système de feedback clair et temporellement pertinent
En proposant un mode de consultation non-linéaire, les webdocumentaires prennent un risque. Ce que la consultation gagne en liberté (« Je clique où je veux »), elle le perd en clarté (« Où dois-je cliquer ? »). C’est pourquoi il est essentiel, si on ne veut pas perdre l’utilisateur (aux deux sens du terme), de l’aider à s’y retrouver dans sa consultation, à savoir à tout moment ce qu’il a déjà vu et ce qui lui reste à voir, et à comprendre les effets de ses actions.
Encore une fois, les jeux vidéo sont un bon exemple : ils sont généralement riches en retours de toutes sortes qui font comprendre au joueur que son action a bien été prise en compte. Si on attaque un ennemi, une animation nous informe que notre coup a porté, si on court, le bruit des pas de notre personnage s’accélère, et quand on arrive à effacer quatre lignes d’un coup à Tetris notre compteur de score s’affole, nous indiquant sans l’ombre d’un doute que nous avons accompli un objectif important.
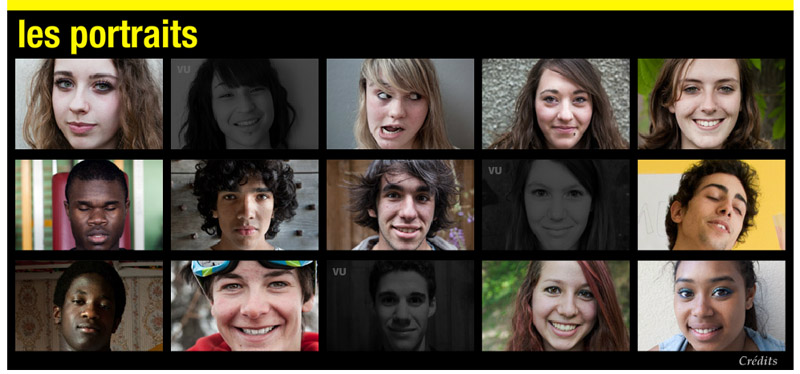
Cet art du feedback, antidote au sentiment d’égarement dans la consultation d’un objet interactif complexe, peut aussi, bien sûr, être appliqué aux webdocumentaires. Quelques systèmes très simples ont déjà fait la preuve de leur efficacité, comme l’effet de grisé et la petite mention « vu » qui apparaissent dans Vies de Jeunes pour signaler les vidéos déjà consultées.

Évidemment, par l’intermédiaire du code, rien n’empêche de fournir à l’utilisateur des retours un peu plus fins sur sa consultation. Dans Gol ! Ukraine#2012, par exemple, si un internaute revient au menu général sans avoir regardé un sujet documentaire jusqu’au bout, le présentateur s’adressera à lui pour regretter (avec humour) que le sujet ne lui ait pas plu et l’encourager à en regarder d’autres. En allant plus loin, on pourrait concevoir un système analysant les choix de l’utilisateur et lui fournissant un feedback conditionnel, l’encourageant à consulter telle vidéo puisqu’il a déjà vu telle autre et que les deux sujets sont liés.
Ces retours sur les actions de l’utilisateur servent donc à le rassurer mais aussi à l’interpeller, à lui donner le sentiment que son expérience de consultation du webdoc est sinon unique, au moins personnelle. Ils permettent ainsi de le maintenir plus efficacement dans un état d’implication élevé, et donc de flow.
D’autre part, les webdocumentaires sont souvent des objets riches de plusieurs heures de contenus. S’il est pertinent de fournir un feedback « micro » (sur ce que l’internaute vient de faire), il peut aussi être utile de l’aider à avoir une vision « macro » (sur son niveau d’avancement dans l’«univers » du webdocumentaire). On peut par exemple penser à une jauge de progression générale, à un pourcentage de « complétion », voire, pourquoi pas, à une ressource graphique qui se révèlerait à la manière d’un puzzle, au fur et à mesure de l’avancée de l’utilisateur
Pour être vraiment efficaces, ces feedbacks doivent remplir trois conditions :
- Ils doivent apparaître tôt dans la consultation, pour que l’utilisateur se familiarise et comprenne rapidement leur intérêt.
- Ils doivent apparaître au bon moment : soit directement après l’accomplissement d’une « tâche » (à la fin d’une vidéo par exemple), soit à mi-chemin dans l’accomplissement de cette tâche.
- Ils doivent être persistants d’une visite à l’autre. Quand un webdocumentaire nous plaît, il arrive qu’on y revienne, mais il est plus rare qu’on se souvienne exactement de quelle partie on a déjà vu. Un système de sauvegarde de la progression (cookie, Facebook connect, inscription…) est dès lors précieux.
4) Réduire les distractions extérieures
De même qu’il n’est pas simple de traiter plusieurs informations en même temps au sein d’un webdocumentaire, il est délicat de consulter un objet aussi complexe dans un environnement visuel « pollué » par des stimulis extérieurs. La question de l’intégration du webdoc dans le site web qui l’héberge est donc essentielle. La plupart de ces objets bénéficient d’un mode « plein écran », qui a pour avantage d’aider l’utilisateur à se concentrer sur le propos documentaire. Mais ce mode n’est pas activé par tous les utilisateurs. Il est donc nécessaire d’éviter autant que possible les bandeaux de pub, liens sortants, ou dispositifs d’info en live qui sont souvent présents sur les pages des diffuseurs. De même, la qualité du flux vidéo est une donnée essentielle. Un streaming sans cesse interrompu par un témoin de chargement, ou une compression qui détériore trop l’image sont autant de dangers pour le flow de l’expérience. Heureusement, les accès Internet à haut débit ont tendance à limiter ces risques.
Pour les mêmes raisons d’immersion et de lutte contre les distractions, il est souhaitable, pendant la consultation d’une vidéo documentaire, que l’interface se fasse la plus discrète possible. Quand le pointeur de la souris de l’utilisateur est inactif, les boutons de pause, de retour au menu, et barres de progression peuvent disparaître, laissant libre place au film. C’est particulièrement souhaitable pour les éléments animés de l’interface, l’œil humain étant naturellement attiré par le mouvement. D’ailleurs, à l’inverse, si vous souhaitez indiquer à l’utilisateur une fonctionnalité particulière de votre interface, animer le pictogramme de celle-ci peut être une bonne solution.
Il faut aussi savoir dans quel contexte votre webdocumentaire va être consulté. Bien souvent, l’utilisateur va s’y connecter pour la première fois sur son ordinateur de travail, pendant une pause par exemple. Pas question alors, pour lui, d’y passer du temps. Il est par conséquent nécessaire de lui permettre de retrouver votre contenu plus tard, facilement, quand il aura moins de risques d’être « distrait » (si tant est qu’on puisse être distrait par son travail !) et donc de sortir de son état de flow.
Evidemment, le mode de consultation idéal d’un webdocumentaire semble être sur un dispositif mobile comme une tablette, son propriétaire confortablement installé sur le canapé du salon. Mais il est encore un peu tôt pour miser exclusivement sur ce modèle de diffusion : actuellement, le taux d’équipement des Français dépasse à peine 6%. Il faut donc trouver des moyens alternatifs d’amener l’utilisateur à revenir se connecter de son ordinateur personnel (en attendant que la télévision connectée permette de consulter des webdocs en famille). On peut par exemple lui proposer de laisser son adresse e-mail pour lui envoyer le lien d’accès (prévoir dans ce cas un envoi en dehors des heures de bureau). Là encore, l’expérience de Lazarus Mirages, qui a diffusé son contenu en épisodes avec une relance aux personnes inscrites pour chaque nouvelle mise en ligne, s’est montrée plutôt efficace. Les réseaux sociaux peuvent aussi être de puissants vecteurs de reconnexion.
Conclusion :
Le webdocumentaire est une forme encore jeune : de nombreuses choses restent à inventer, les usages ne sont pas encore clairement définis, et chaque nouveau projet qui voit le jour apporte son lot d’innovations. Si les webdocs ne sont pas des jeux vidéos et n’ont pas vocation à le devenir, s’ils ne fonctionnent pas sur les mêmes mécaniques, si les utilisateurs n’ont pas les mêmes motivations initiales, ces deux médias partagent néanmoins de nombreuses similitudes, à commencer par leur nature profondément interactive. Et c’est sans aucun doute l’art de la maîtrise du flow qui permet aux bons jeux vidéo de captiver des heures durant les joueurs, vissés sur leur chaise devant leur ordinateur ou leur console de jeu. En s’inspirant des leçons de son vénérable aïeul (le premier jeu vidéo date du début des années 60 !), le webdoc peut lui aussi devenir un média puissant, impliquant, portant au mieux le regard sur le monde des documentaristes du XXI siècle.
Florent Maurin
Ce billet est inspiré de l’excellent Cognitive Flow: The Psychology of Great Game Design, par Sean Baron, sur Gamasutra.
Mal à la tête.
Te connaissant, ça m’étonnerait que j’aie vraiment réussi à te donner mal à la tête, Gnou. Mais si c’est vrai, je prends ça comme un compliment !
Thx pour le cours c’est passionnant
on sent bien que la linéarité d’un docu traditionnel est remplacée par la progression en fait – rien ne change, tout se transforme 🙂
Merci François !
Merci pour cet article.
Cependant, je ne suis pas sûr que le symptôme que vous décrivez dans le premier paragraphe soit lié au flow, mais plus à l’addiction (dans le sens non péjoratif). En effet, je pense que le flow est un état In Game, qui peut créer de l’addiction. Et plus encore que de maintenir le joueur concentré dans son jeu, le flow est aussi pensé pour que les différents type de joueurs puissent se plonger dans le même jeu, avec le même plaisir mais une façon de jouer différente. Jenova Chen développe ce dernier aspect dans sa thèse : http://jenovachen.com/flowingames/thesis.htm
En tout cas, je suis tout à fait d’accord quant au « Tsunami d’informations » qui peut décourager ! Comme ça, à chaud, je pense aux articles de Wikipédia, qui renvoient le lecteur vers des thèmes sous jacents et références en veux-tu en voilà, ce qui généralement fini par un plantage général de ma page, qui ne supporte pas d’avoir 15 000 onglets ouverts ^^.
Merci Donat pour ce commentaire. Vous avez raison : en fait, dans mon introduction (qui est d’ailleurs plus un clin d’oeil), je parle de deux choses. D’abord il y a le flow, qui était responsable du fait que je puisse jouer des heures et des heures à Football Manager sans me rendre compte du temps qui passe. Et puis il y a ce que vous appelez l’addiction, qui est, pour moi, une sorte de corollaire du flow : quand on prend un grand plaisir à effectuer une tâche, on a envie d’y revenir le plus souvent possible.
Vous aurez compris que je ne suis pas à l’aise avec le terme d' »addiction » aux jeux vidéo. Quand je dis que FM avait sur moi l’effet d’une drogue dure, c’est plus une métaphore qu’une véritable constatation médicale. Peut-on parler de dépendance aux JV, au même titre qu’on devient dépendant à l’alcool ou aux drogues ? je ne me sens pas assez qualifié sur la question pour avoir un avis tranché sur cette délicate question. Peut-être que si Olivier Mauco passe dans le coin…
bonjour
Pourquoi ne pas lire directement l article de csi…et lefebvre. l important c est la distortion du temps et l etat de concentration duquel decoule le plaisir. hsu et lu l ont montre danq les jeux video via le framerate effect
Super, ceux sont des concepts qu’on voit rarement évoqués dans des articles en français, alors bravo, continuez.
Très intéressant et pertinent. Merci.
Merci pour cet excellent article, clair, complet et qui ouvre des perspectives pour des recherches plus poussées !
Immense bravo à Florent pour cette analyse complète, et bien sentie. J’espère avoir le temps d’y répondre, soit par un texte soit, ce qui serait mieux, par un prochain webdoc ,-)
Juste un point, important. Celui de la durée d’écoute. Tu écris: «Et pourtant, la durée moyenne de consultation d’un webdocumentaire est aujourd’hui bien basse : très rarement plus d’une vingtaine minutes pour des objets qui abritent souvent des heures de vidéo. »
C’est exact. Mais cela est incomplet. Une vingtaine de minutes, c’est vraiment pour les #webdocs qui sortent du lot. La plupart sont en deçà. Reste qu’ils sont bien souvent au dessus, eh oui, de la durée d’écoute d’un documentaire classique diffusé à la télévision qui avoisinerait les… 7 à 9 minutes!
Et alors? Qu’est-ce que cela signifie? Au fond, pas grand chose. Raisonner sur la durée d’écoute, c’est rester dans une logique ancienne de médias de masse, quasi exclusifs, uniques.
Sur ces questions, je me permets de reprendre ce que David Carzon, d’Arte disait sur le Blog documenentaire :
http://cinemadocumentaire.wordpress.com/2012/05/18/david-carzon-la-production-web-chez-arte-3/
«Par ailleurs, sur l’idée d’un audimat sur le web, ça ne me semble pas pertinent. Pour nous, tous les projets que nous produisons obéissent à des métriques différentes. Pour Code Barre, ce qui nous intéressait, ce n’était pas le nombre de visites sur le site mais le nombre de scans d’objets. Sur Prison Valley, nous regardions le temps passé sur le site et le nombre de vidéos consultées… Notre but, c’est de distribuer le contenu là où les gens le regardent : donc pas de les attirer à nous, mais d’aller là où c’est le plus facile pour eux de nous retrouver. L’audimat, ce sont donc ces milliers de petites niches qui sont autant d’usages différents, pas encore harmonisés.»
Pour le reste, bravo. Et à bientôt.
Merci David de ce commentaire. Je suis bien entendu d’accord avec toi (et David Carzon) : le temps passé sur un webdoc ne saurait être une métrique unique, absolue et toute puissante. Ce que j’essayais de souligner avec cette remarque, c’est surtout que cette durée moyenne est plombée par un fort taux de rebond. Il y a pas mal d’utilisateurs qui passent du temps sur les webdocs, mais il y en a aussi beaucoup qui n’y restent que quelques secondes avant de prendre peur et de s’enfuir. C’est ce public-là qu’il faudrait essayer de rassurer, je pense.
Quant à ta réponse, j’espère bien qu’elle prendra la forme d’un nouveau webdoc qui explorera plus loin encore les sentiers sur lesquels tu as été parmi les premiers à oser te promener ! 😉
Oui, un nouveau #webdoc de Davduf, vite ! Pour les métriques, à venir dans le courant de l’été sur Le Blog Documentaire, une ITW passionnante d’Hugues Sweeney qui met, lui aussi, en avant le temps de visionnage parmi les résultats importants à obtenir pour qu’un webdoc soit un succès… Je tease, je sais, mais c’est pour bientôt, promis !
En tout cas, encore bravo Florent pour cet article, vraiment indispensable pour enrichir le débat !
Nicolas
Excellent article comme il a déjà été dit, qui applique ce qu’il professe en étant à la fois clair, bien construit, stimulant et focalisé.
Je me permets néanmoins de relever quelques coquilles et approximations (qui ont pour moi un puissant effet de distraction ! cela m’amène d’ailleurs, en l’occurrence, à écrire ce commentaire avant d’avoir achevé la lecture de l’article… mais j’y retourne, promis ! – ayé, fini, même si du coup j’ai à peine survolé la conclusion : je n’étais plus dans le “flow”…) :
– « et d’éviter ainsi de lu proposer »
– « quand il aura mois de risque d’être distrait »
– « Il est donc autant que possible nécessaire d’éviter les bandeaux de pub » => Il serait plus clair d’écrire « nécessaire d’éviter autant que possible ».
– « On peut par exemple lui proposer de laisser son adresse mail » => En dépit de l’usage grandissant de ce terme, je trouve tout à fait absurde d’employer le mot anglais signifiant très exactement “courrier” pour désigner en français spécifiquement un “courrier électronique” : ou bien on parle de courrier en général, et le français dispose d’un mot pour cela, “courrier”, ou bien on parle spécifiquement de “courrier électronique”, dans ce cas il existe une élégante francisation, “courriel”, à défaut il convient au moins d’employer le terme exact utilisé en anglais, “e-mail”, sans le décapiter comme on en a le secret dans notre contrée. Si même Jack Bauer* prend le temps de prononcer les deux syllabes, en les accentuant nettement de sa voix grincheuse et rugissante, on peut considérer que cette petite particule est d’une réelle importance, damn it !
(* Vérifiable en téléchargeant les sous-titres de l’intégrale de “24” en VO : il est souvent question d’e-mails, pourtant jamais ceux-ci ne sont désignés par “mails” ; or c’est ce que l’on observe de plus en plus dans les sous-titres ou doublages, de même que “black” est désormais souvent traduit en… “black”, à croire que le mot “noir” a définitivement été banni des dictionnaires, mais je digresse, je sens que vous n’êtes plus dans le “flow” – qu’en revanche j’accepte ici dans la mesure où j’en perçois la spécificité, qu’aucun mot français préexistant ne pourrait restituer tout à fait ; j’ai pensé à “fluidité”, mais ça n’aurait pas les mêmes connotations, ça sonne faux, alors à défaut c’est “flow” qu’il nous faut.)
Devant un tel commentaire, Gabriel, je ne peux que m’incliner et corriger fissa. Ce qui, normalement, est désormais chose faite ! 😉
Rebonjour !
Je lisais un article du très bon blog http://gamewhispering.com dans lequel l’auteur donne son point de vu sur la recherche de fun et l’addiction. Je suis tout à fait d’accord :
http://gamewhispering.com/pleasure-without-learning-leads-to-addiction/
Bel article ! Le comment semble clair maintenant. Mais je m’interroge sur le pourquoi. Quelle est la finalité de tout ça ? Quelle est la pertinence d’ériger l’industrie du jeux vidéo en parangon de l’efficacité consumériste à des fins d’information et d’éducation ? Le flow est flou et navigue aisément en eaux addictives. On a l’impression de s’être amusé, on aurait l’impression de s’être informé ? S’il faut prendre exemple sur les JV, ne faut-il pas aussi reconnaître l’absolue vacuité d’un système auto-référentiel galopant vers l’insatiabilité permanente ? Justement parce qu’il y a 50 ans d’histoire, on peut interroger les vieux joueurs et ce qu’ils retiennent des centaines d’heures de captivité ludique. Vouloir appliquer ces recettes à l’information me fait froid dans le dos. Ou alors je me trompe, et les webdocs ne sont qu’un divertissement de plus. Que de questions, merci de les avoir soulevées !
Merci beaucoup pour votre commentaire pointu, Guillaume. C’est toujours un plaisir de voir que son travail suscite assez d’intérêt pour engager une réflexion sur le fond.
Je suis désolé, cependant, car j’ai l’impression que mon article n’est pas assez précis sur certains points et a pu vous amener à vous méprendre sur mon propos. Vous êtes la seconde personne dans ces commentaires à relever la confusion qu’il peut y avoir entre flow et « addiction », et le fait que je prenne Football Manager (un jeu auquel on peut effectivement devenir assez « accro ») comme exemple y a probablement participé.
Mais pour moi, le flow et ce que vous appelez « addiction » sont deux choses bien différentes. D’un côté, on parle d’un ensemble de techniques formelles, tenant du design, et visant à aider l’utilisateur à se plonger dans un propos. De l’autre, on évoque une réaction psychologique à un dispositif un peu trop bien conçu.
On peut appliquer la théorie du flow aux livres : pourquoi a-t-on commencé à numéroter les pages, sinon pour donner à l’utilisateur un feedback sur sa progression dans la « tâche » que constitue la lecture ? Pourquoi a-t-on dessiné de nouvelles polices, sinon pour faciliter le déchiffrage des caractères et diminuer les distractions qui pourraient sortir le lecteur du courant qui le porte ? On peut aussi, par exemple, appliquer la théorie du flow à la forme audiovisuelle, en découpant une longe histoire en plusieurs petites histoires cohérentes qui, mises bout à bout, en forment une grande – on parle alors de série. Ca ne rend pas pour autant tous les livres ou toutes les séries télé « addictifs », même si, c’est un fait, certains le sont (je me souviens encore de marathons « 24 heures chrono » qui me voyaient me coucher bien trop tard pour quelqu’un ayant cours le lendemain).
Il en va de même pour les objets interactifs, qu’ils soient jeux vidéo, webdocumentaires, infographies ou autres. Ils ne sont pas tous « addictifs », loin de là. Ils ne sont pas tous « amusants » – à vrai dire, les jeux vidéo que je préfère auraient plutôt tendance à être un peu déprimants, à l’image d’ImorTall, que j’ai découvert récemment : http://www.kongregate.com/games/Pixelante/immortall Ils ne sont pas tous auto-référentiels, et n’ont pas tous pour but, à l’image d’un Farmville, de jouer sur des ressorts behavioristes pour vous soutirer de l’argent (si vous voulez mon avis, il y a une éthique du jeu vidéo, et Farmville n’est pas un jeu éthique, mais c’est un autre débat). Mais tous les « bons » jeux vidéo ont ceci de commun que leur design est suffisamment bien conçu pour vous prendre dans un flow, c’est-à-dire pour vous faciliter un peu la tâche.
Et c’est là que je réponds à votre question. Pourquoi vouloir faciliter la tâche ? Sûrement pas pour vous faire prendre des vessies pour des lanternes et vous rendre « accro » à un webdoc (je tire mon chapeau au designer qui réussirait pareille prouesse sans avoir recours à l’hypnose). Non, c’est plutôt parce que l’interactivité est à la fois une grande force et un boulet.
Un boulet, car il est toujours plus simple pour un utilisateur de recevoir un « message » sous forme de discours. C’est ce que proposent la télévision, la presse écrite, la radio : le journaliste parle, le « public » écoute, ou zappe s’il refuse d’écouter, mais il n’a rien d’autre à « faire » pour recevoir le message. Les objets interactifs, eux, redéfinissent la donne : ils ne proposent plus un discours, mais une discussion. C’est la définition même du terme « interactivité » (« une activité nécessitant la coopération de plusieurs êtres ou systèmes, naturels ou artificiels qui agissent en ajustant leur comportement. », selon Wikipedia). Or, qui dit discussion dit efforts, et il n’est jamais facile d’obtenir de quelqu’un qu’il fasse un effort, surtout sur Internet, surtout pour rentrer dans une démarche documentaire comme le propose le webdocumentaire.
Alors dans ce cas, pourquoi s’embêter ? Eh bien, de mon point de vue, c’est une question d’expériences nouvelles. Ce changement de paradigme, passer du discours à la discussion (fut-elle limitée et encadrée, comme dans un webdocumentaire), c’est une chance extraordinaire pour les journalistes et documentaristes – le véritable avantage comparatif d’Internet (et des dispositifs technologiques interactifs : PC, Smartphone, tablette…) sur les médias qui l’ont précédé, presse, radio, télé. C’est l’opportunité de faire, enfin, une place à la personne à qui on s’adresse, au cœur de notre démarche de description du réel. C’est la chance de pouvoir lui permettre de comprendre les choses via l’expérimentation, l’exploration, l’empathie… des pistes qui étaient encore inconnues des journalistes il y a peu. C’est ça, la force de l’interactivité. Mais pour pouvoir utiliser cette force, nous devons apprendre à la maîtriser, comme nos prédécesseurs ont appris, au fil des années, à maîtriser l’écriture radiophonique, l’art délicat du montage ou les figures de style qui font la chair d’un bon reportage.
Je suis ce qu’on peut appeler un « vieux joueur » (20 ans de pratique, tout de même), et ce que je retire de mes heures de captivité ludique est à l’image de ce que je retire de mes heures de captivité littéraire ou vidéographique. J’ai parfois eu l’impression d’avoir « perdu mon temps », de m’être diverti au sens pascalien du terme – en jouant à Angry Birds, en lisant Closer, en regardant Secret Story… Mais d’autres fois, j’ai connu des expériences extraordinaires, qui m’ont profondément marqué et dont je suis convaincu qu’elles étaient propres à chaque forme. Les questions existentielles d’un « Bioshock » ne peuvent pas être comparée à celles d’un « Au-delà de cette limite votre ticket n’est plus valable » – mais pas parce qu’elles sont de valeur différente, plutôt parce qu’elles sont de nature différente.
Ce qui me passionne, aujourd’hui, c’est d’explorer l’interactivité et de découvrir le meilleur de ce qu’elle peut apporter à la transmission de l’information. J’espère que je ne suis pas le seul !